|
指定の仕方によって何が違うの? <font size=数値></font> |
|
|
<font size=数値></font> を使って書いた場合、 |
|
|
【ピクセル】で指定 を使って書いた場合、 |
|
| ブラウザーの【文字のサイズ変更】とは。 | |
|
ブラウザー(インターネット・エクスプローラーなどのインターネット閲覧ソフト)では、 |
|
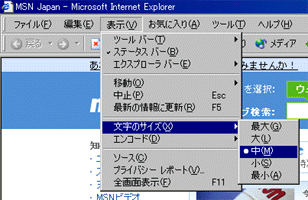
| ポータルサイト【MSN】 を例に、大きさが変わるのを見てみましょう。 標準ではブラウザーは、【サイズ中】に設定されています。  これを、【サイズ最大】 にしてみます。  文字が大きくなっているのが分かりますか? このページも【文字のサイズ】 を変更すると、文字の大きさが変わります。 (つまり <font size=数値></font>を使っています) 試しに【文字のサイズ】 を変えてみて下さい。 |
|
| <font size=数値></font>の利点と欠点。 | |
|
利点: 閲覧者が |
|
|
欠点: しかし、ページを作る人にとっては、 |
|
| <font style="font-size:数値px;"></font> の利点と欠点。 | |
|
利点: 閲覧者が、ブラウザーの【文字のサイズ変更】を使っても、 |
|
|
欠点: 閲覧者にとっては、 |
|